Download Svg Border React Native - 281+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d92.blogspot.com/2021/04/svg-border-react-native-281-svg-images.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border React Native - 281+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border React Native - 281+ SVG Images File Border style property can be used to specify a border around a box in the uniform style, with 1 value. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. The value of this property varies from 1 to 4. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently.
Border style property can be used to specify a border around a box in the uniform style, with 1 value. React native border style refers to the property which helps in the styling of element's four borders. The value of this property varies from 1 to 4.
React native border style refers to the property which helps in the styling of element's four borders. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. Reduce asset resource sizes, add customizability, and get the sharpest image quality possible, all at the same time 😄. You should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. The value of this property varies from 1 to 4. Border style property can be used to specify a border around a box in the uniform style, with 1 value.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}React native border style refers to the property which helps in the styling of element's four borders.

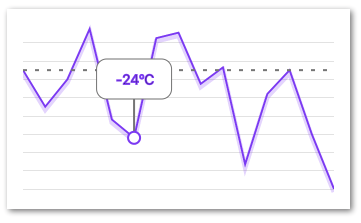
React Native Svg Charts Animation : Hot questions for ... from raw.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border React Native - 281+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File Ask question asked 5 years, 6 months ago. Using svg can enhance an app's design when it comes to displaying different patterns. Select the content of planet svg, paste it on the left side of the above playground and you will get transformed jsx on the right side. Reduce asset resource sizes, add customizability, and get the sharpest image quality possible, all at the same time 😄. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported. Copy the resulting jsx code, create a file in your react native project and paste it. Use expo's online editor to make changes and save your own copy. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. The value of this property varies from 1 to 4. Svg library for react native, react native web, and plain react web projects.
Svg Border React Native - 281+ SVG Images File SVG, PNG, EPS, DXF File
Download Svg Border React Native - 281+ SVG Images File Try this project on your phone! React native border style refers to the property which helps in the styling of element's four borders.
Svg library for react native, react native web, and plain react web projects. The value of this property varies from 1 to 4. Border style property can be used to specify a border around a box in the uniform style, with 1 value. React native border style refers to the property which helps in the styling of element's four borders. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently.
You are welcome to leave comments if you found any bugs or thing to have. SVG Cut Files
SVG-Path Animation in React Native | by Nitish Prasad | Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects.
How to create custom wavy headers with react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. React native border style refers to the property which helps in the styling of element's four borders. The value of this property varies from 1 to 4.
React Native Show Border Around Image Component Android ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The value of this property varies from 1 to 4. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. React native border style refers to the property which helps in the styling of element's four borders.
SVG-Path Animation in React Native - GraphicDon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You should start using svgs in your react native projects asap! React native border style refers to the property which helps in the styling of element's four borders. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently.
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. The value of this property varies from 1 to 4.
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. You should start using svgs in your react native projects asap! React native border style refers to the property which helps in the styling of element's four borders.
check the render method of `G` · Issue #537 · react-native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border style property can be used to specify a border around a box in the uniform style, with 1 value. The value of this property varies from 1 to 4. Svg library for react native, react native web, and plain react web projects.
Problem with "react-native-vector-icons" in React native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects.
Text path rendering bug in react-native-svg · Issue #362 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects.
react-native-svg 12.1.0 on npm - Libraries.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The value of this property varies from 1 to 4. React native border style refers to the property which helps in the styling of element's four borders. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently.
React Native SVG Image & ClipPath - Prototyped for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. Border style property can be used to specify a border around a box in the uniform style, with 1 value.
SVG Path Animation In React Native - Logo Animation - KMF ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You should start using svgs in your react native projects asap! The value of this property varies from 1 to 4. React native border style refers to the property which helps in the styling of element's four borders.
Centering text with multiple TSpan child element isn't ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality possible, all at the same time 😄. Border style property can be used to specify a border around a box in the uniform style, with 1 value. React native border style refers to the property which helps in the styling of element's four borders.
Transparent Celtic Clipart - React Native Logo Svg - Png ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. Svg library for react native, react native web, and plain react web projects. The value of this property varies from 1 to 4.
Build a Clock Face with SVG in React Native | The Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. You should start using svgs in your react native projects asap!
A utility for creating gradient paths with react-native-svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border style property can be used to specify a border around a box in the uniform style, with 1 value. You should start using svgs in your react native projects asap! The value of this property varies from 1 to 4.
React native svg arc path - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality possible, all at the same time 😄. Svg library for react native, react native web, and plain react web projects. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently.
native america indian symbol clipart in color 20 free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. You should start using svgs in your react native projects asap!
Monochrome Native American Pattern Vector Borders (With ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. You should start using svgs in your react native projects asap!
Customizable Icons for React Native with support for ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. You should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image quality possible, all at the same time 😄.
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The value of this property varies from 1 to 4. Reduce asset resource sizes, add customizability, and get the sharpest image quality possible, all at the same time 😄. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently.
Download Copy the resulting jsx code, create a file in your react native project and paste it. Free SVG Cut Files
Build a Clock Face with SVG in React Native | The Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The value of this property varies from 1 to 4. You should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. React native border style refers to the property which helps in the styling of element's four borders.
The value of this property varies from 1 to 4. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently.
React Native Svg Charts Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The value of this property varies from 1 to 4. React native border style refers to the property which helps in the styling of element's four borders. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. Svg library for react native, react native web, and plain react web projects. Border style property can be used to specify a border around a box in the uniform style, with 1 value.
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. The value of this property varies from 1 to 4.
Transparent Celtic Clipart - React Native Logo Svg - Png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The value of this property varies from 1 to 4. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. Border style property can be used to specify a border around a box in the uniform style, with 1 value.
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. Border style property can be used to specify a border around a box in the uniform style, with 1 value.
A simple example app that shows how you can use SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. The value of this property varies from 1 to 4. Border style property can be used to specify a border around a box in the uniform style, with 1 value. React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects.
Border style property can be used to specify a border around a box in the uniform style, with 1 value. The value of this property varies from 1 to 4.
A flexible tourguide for your react native app for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You should start using svgs in your react native projects asap! React native border style refers to the property which helps in the styling of element's four borders. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. Svg library for react native, react native web, and plain react web projects. Border style property can be used to specify a border around a box in the uniform style, with 1 value.
The value of this property varies from 1 to 4. React native border style refers to the property which helps in the styling of element's four borders.
SVG Path Animation In React Native - Logo Animation - KMF ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. The value of this property varies from 1 to 4. You should start using svgs in your react native projects asap!
Border style property can be used to specify a border around a box in the uniform style, with 1 value. The value of this property varies from 1 to 4.
SVG-Path Animation in React Native | by Nitish Prasad | Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Border style property can be used to specify a border around a box in the uniform style, with 1 value. The value of this property varies from 1 to 4. You should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects.
Border style property can be used to specify a border around a box in the uniform style, with 1 value. React native border style refers to the property which helps in the styling of element's four borders.
SVG Animated Linear Gradient For React Native | Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. You should start using svgs in your react native projects asap! Border style property can be used to specify a border around a box in the uniform style, with 1 value.
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. React native border style refers to the property which helps in the styling of element's four borders.
Native American clipart border svg border designs Iroquois ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The value of this property varies from 1 to 4. You should start using svgs in your react native projects asap! And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. Svg library for react native, react native web, and plain react web projects. Border style property can be used to specify a border around a box in the uniform style, with 1 value.
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. React native border style refers to the property which helps in the styling of element's four borders.
React Native Svg Animated Circle - react-native-circular ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. The value of this property varies from 1 to 4. You should start using svgs in your react native projects asap! And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. Border style property can be used to specify a border around a box in the uniform style, with 1 value.
The value of this property varies from 1 to 4. Border style property can be used to specify a border around a box in the uniform style, with 1 value.
React Native Svg Charts Animation : Hot questions for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. The value of this property varies from 1 to 4. React native border style refers to the property which helps in the styling of element's four borders. You should start using svgs in your react native projects asap!
Border style property can be used to specify a border around a box in the uniform style, with 1 value. The value of this property varies from 1 to 4.
react-native-svg-transformer - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border style property can be used to specify a border around a box in the uniform style, with 1 value. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. Svg library for react native, react native web, and plain react web projects. You should start using svgs in your react native projects asap! React native border style refers to the property which helps in the styling of element's four borders.
The value of this property varies from 1 to 4. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently.
JSON value ' ' of type NSNull cannot be converted to ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. The value of this property varies from 1 to 4. Svg library for react native, react native web, and plain react web projects. You should start using svgs in your react native projects asap! React native border style refers to the property which helps in the styling of element's four borders.
React native border style refers to the property which helps in the styling of element's four borders. The value of this property varies from 1 to 4.
svg - How draw Line in the App using react-native-savg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. Border style property can be used to specify a border around a box in the uniform style, with 1 value. You should start using svgs in your react native projects asap! React native border style refers to the property which helps in the styling of element's four borders. Svg library for react native, react native web, and plain react web projects.
The value of this property varies from 1 to 4. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently.
React Native Vẽ biểu đồ SVG bằng react-native-svg và D3 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Border style property can be used to specify a border around a box in the uniform style, with 1 value. Svg library for react native, react native web, and plain react web projects. The value of this property varies from 1 to 4. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently.
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. Border style property can be used to specify a border around a box in the uniform style, with 1 value.
A simple ARC component drawn with react-native-svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. The value of this property varies from 1 to 4. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. You should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects.
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. The value of this property varies from 1 to 4.
React Native Svg Charts Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. You should start using svgs in your react native projects asap! The value of this property varies from 1 to 4. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. React native border style refers to the property which helps in the styling of element's four borders.
Border style property can be used to specify a border around a box in the uniform style, with 1 value. React native border style refers to the property which helps in the styling of element's four borders.
What does the`react-native` field in package.json file do ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. Svg library for react native, react native web, and plain react web projects. React native border style refers to the property which helps in the styling of element's four borders. The value of this property varies from 1 to 4. You should start using svgs in your react native projects asap!
React native border style refers to the property which helps in the styling of element's four borders. Border style property can be used to specify a border around a box in the uniform style, with 1 value.
React native svg arc path - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The value of this property varies from 1 to 4. Svg library for react native, react native web, and plain react web projects. Border style property can be used to specify a border around a box in the uniform style, with 1 value. And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. You should start using svgs in your react native projects asap!
React native border style refers to the property which helps in the styling of element's four borders. The value of this property varies from 1 to 4.
onPress does not work · Issue #580 · react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. Border style property can be used to specify a border around a box in the uniform style, with 1 value. React native border style refers to the property which helps in the styling of element's four borders. You should start using svgs in your react native projects asap! The value of this property varies from 1 to 4.
And with the help of 2, 3 or 4 values, the sides around the box can be defined independently. The value of this property varies from 1 to 4.
